SteadyMD’s White-Label Telehealth Platform
Case Study
A customizable patient experience for healthcare companies to easily launch their own telehealth service.
Role
Product Design
Product, Engineering, QA, Medical Executives, Marketing, IT & Security, and Leadership Team.
Collaborative Teams
Tools
Figma, Figjam, Jira
Duration
3 Months
Healthcare companies and startups often lack the expertise, finances, resources, and time required to develop and maintain a full telehealth platform.
Challenge
Developed a HIPAA-compliant telehealth platform that is fully configurable to power an end-to-end patient experience, customizable with clients' branding elements, and designed to work across all types of devices and screen sizes.
Solution
Key Features
Allows healthcare companies and startups to customize the platform's to reflect their own branding, including logos, color schemes, and other brand elements.
Brand Customization
Facilitates high-quality video and phone consults, secure messaging, and easy appointment scheduling.
Patient Communication
Tools for patients to manage their care request, appointments, and treatment plans.
Patient Management
Ensures the privacy and security of patient data with HIPAA-compliant encryption and SOC 2 Type 2 certification.
Security
Full integration with SteadyMD’s Digital Clinic reducing the complexity of adopting and maintaining a new platform.
Integration

Outcome
Nine clients have signed deals involving multi-year contracts and significant financial commitments.
Over 400,000 patients have used the telehealth platform, and the number is continually growing.
Expanded treatments type services to all 50 states.
Patients report high satisfaction due to the convenience and ease of accessing telehealth services.
One year since its launch in Q4 2022:
Clients save approximately $350,000 annually by eliminating the need for custom software development, maintenance, and operational costs.
By offering high-quality, branded telehealth services, startups can quickly test new services.
Create and distribute educational content, such as videos and articles, to help patients understand their health conditions and treatment options.
Implement feedback methods to regularly gather patient input on their telehealth experience, using this feedback to make iterative improvements to the platform.
Incorporate AI tools to personalized treatment recommendations, predict patient needs, and improve diagnostic accuracy.
Continue to refine and optimize patient end-to-end experience flows to further reduce burdens and improve efficiency.
Future Improvements
Clear and consistent communication between the client and SteadyMD during the initial phases of the project was crucial. Ensuring that all stakeholders had a shared understanding of goals, timelines, and deliverables helped in avoiding misunderstandings and delays.
Establishing regular check-ins and feedback loops allowed for timely adjustments and ensured that everyone was on the same page.
Lessons Learned
Conducting a soft launch before full deployment helped identify potential issues and areas for improvement. This proactive approach allowed for necessary adjustments to be made, ensuring a smoother launch.
Gathering feedback from soft launched users (both staff and patients) provided practical insights that informed final tweaks and optimizations, improving the overall experience of the platform.

The Process
The Fun Stuff
01: Research and Discovery
The project started by meeting with cross-functional teams and stakeholders to gather information and understand their needs and expectations, ensuring that the final product meets its intended purpose. Then, I worked closely with the Product Team (VP, PM) to create an MVP outline, roadmap, and timeline.
02: Ideation & Design Explorations (The really fun stuff)
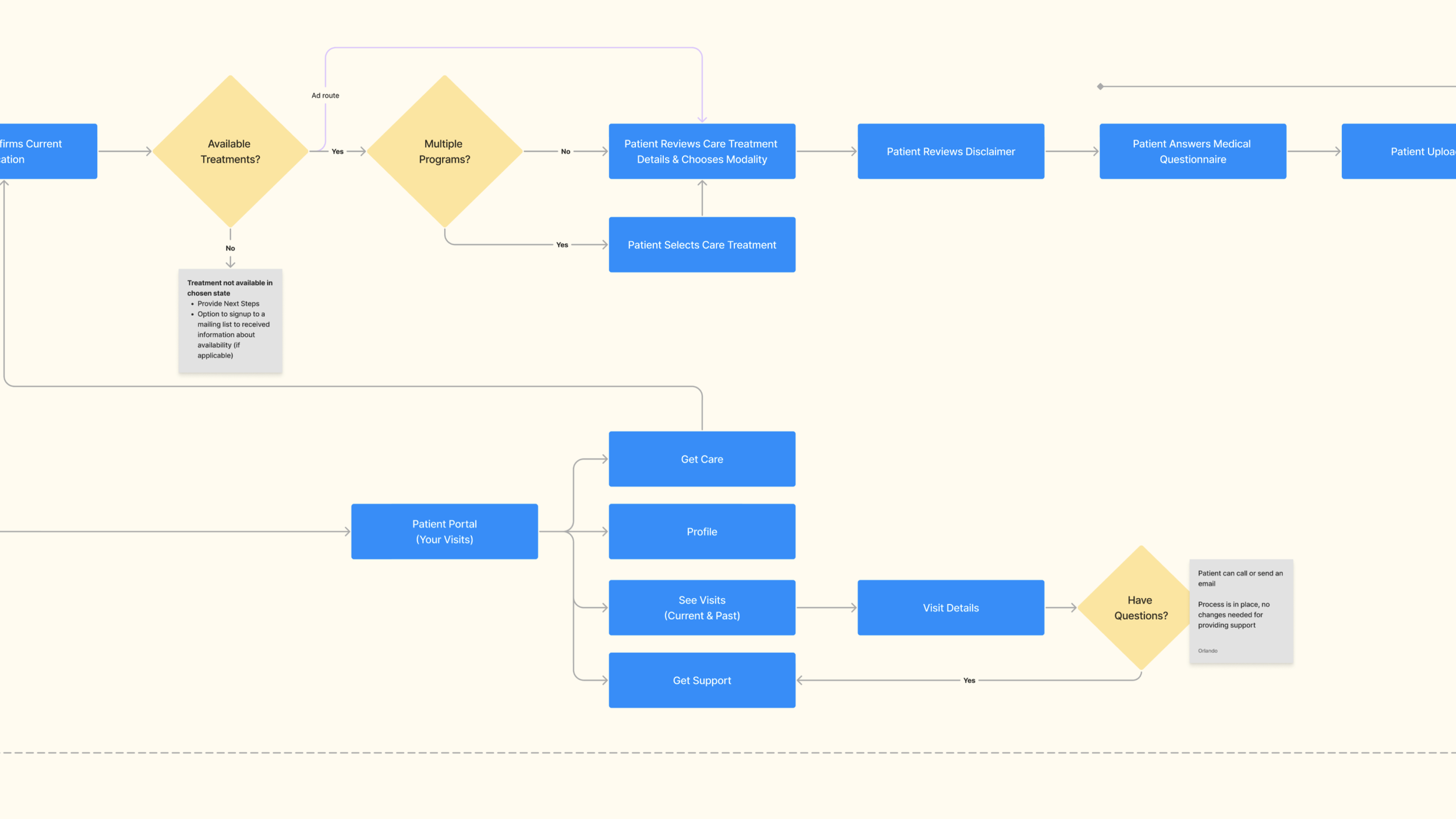
I started by creating a quick patient flow, which helped the product and other teams understand the patient’s journey, including each step and task required for the patient to submit their request for care. This initial patient flow allowed me to gather detailed information from the engineering, marketing, and medical executive teams about which steps were missing and which were unnecessary.
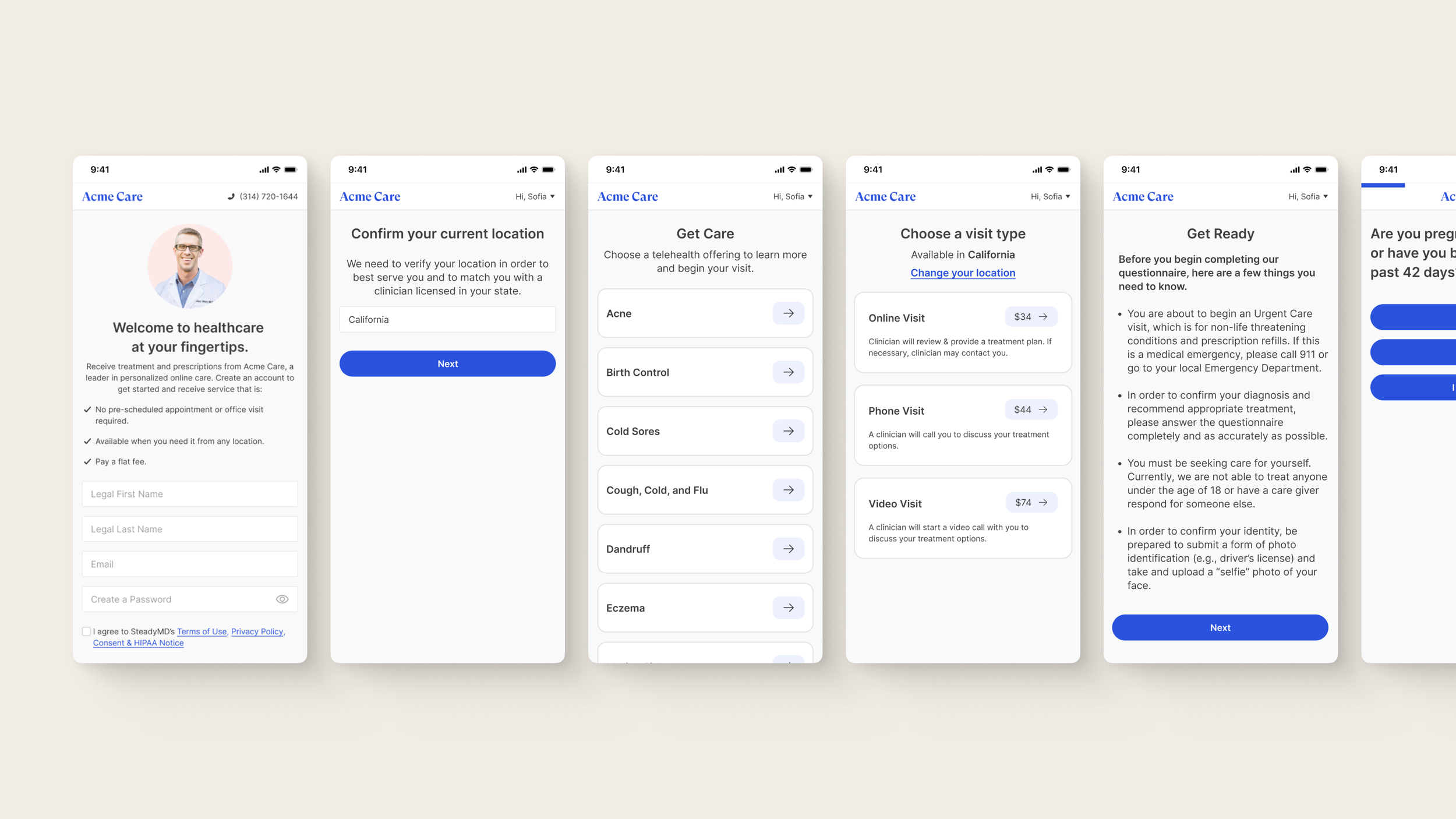
Based on the feedback collected, I updated the patient flow and shared it with the rest of the team for further input. Next, I created low-fidelity mockups to explore multiple ideas, focusing on mobile design first since most of our users interact via mobile devices. I worked closely with the marketing team to highlight areas where copy was needed and helped define what would be hard copy and what would be customizable by the client. I also invited other teams to review and provide feedback on the latest set of mockups.
While the marketing team worked on the copy, I converted the low-fidelity mockups into high-fidelity versions and created the “Acme Care” brand as an example. This facilitated our understanding of which branding elements could be incorporated and helped establish a guidelines.
03: Prototyping and User Testing
Created prototypes for user testing, focusing on mobile-first design while ensuring responsiveness for all screen sizes. Conducted A/B testing on key screens where teams had disagreements. Collected and consolidated feedback, then updated mocks with the latest changes.
04: Refining Stories and Requirements
Now that we had a solid prototype, I worked closely with the product manager to refine stories by adding design details and updating requirements based on new findings from design explorations and feedback. We then brought in our engineering team to help refine the stories further and break them down into valuable, low-effort pieces.
05: Development
I ensured a smooth handoff by providing the latest set of designs, including final copy from the marketing team, all necessary states, responsive examples, clear documentation explaining the features, annotations in the Figma file for specific interactions and behaviors, and prepared assets.
I worked closely with the engineering team to ensure full API integrations with our Digital Clinic and with the front-end engineer to maintain design and functionality. Additionally, I met with each engineer as they picked up the stories to work on, ensuring they understood the requirements and addressing any questions about the design.
06: Testing and QA
I worked closely with the QA team to ensure the platform functioned as intended in different scenarios. I helped prioritize features and bugs based on their importance and value to the MVP, and validated that the final implementation met the design specifications and user experience goals.
07: Soft Launch
We created a test environment and invited the client’s team to test the new platform, allowing the client and selected patients to evaluate its functionality and user experience. We collected and consolidated their feedback, identifying any issues or areas for improvement. Any issues considered "blockers" were quickly addressed.
08: Official Launch
As part of the original launch, we started with a single state and one type of treatment. We monitored and collected patient feedback, identifying a few areas for improvement that we quickly addressed to enhance the patient experience.
After three weeks of successfully running the platform with the first client, we added more states and additional types of treatment. A few weeks later, we launched the second client, covering 13 states and offering eight different types of treatments.






